現在の当ブログのテーマは「JIN」を使用していますが、その前は「Cocoon」を使っていました。
Cocoonの時は記事の更新日時を自由に変更できたのですが、JINではそれができません。無知だった私は、更新日時の変更機能はWordPress自体の機能だとばかり思っていたのですが、実は違ったということにJINに変更後に気が付きました。
どーも、Laurel(ローレル)です。
JINに変更後、
- ただの誤字脱字の修正
- マーカーの色の変更
- アイキャッチ画像の修正や変更
などなど、記事の内容を変更したわけではないのに「記事更新日」まで変更されてしまうのがすごく嫌だと思っていました。
今までできていたものが、できなくなってしまったことにすごくフラストレーションを感じてしまったのです(大袈裟?笑)
かといって今さらCocoonに戻すわけにはいきません!金も払ったし。
この件に関してWEBで調べてみたところ、まったく同じように思っている人が意外といたので「ああ、やっぱりなあ」と一人で感心してしまいました。笑
そこで今回は記事の更新日時の変更方法を見つけたのでそれを共有します。
記事更新日時の変更方法 その1
更新日時を変更する簡単な方法はプラグインの導入です。その名もずばり「Change Last Modified Date」というプラグインになります。
が、このプラグインは1年以上更新されていないことと、むやみやたらとプラグインを増やしたくないので、個人的にこの方法はおすすめしません!
次に紹介する方法を実施してみてください。
記事更新日時の変更方法 その2
2つ目の方法は、functions.phpに更新日時が変更できるようなコードを追記する方法です。
以下の「ウェブの触手」さんのページを参考にしました。
このコードを設定すると下図のような「更新方法」という項目が記事投稿の編集画面に追加されます。そうそう、こういったのがCocoonにはありました。

これで、以前のように更新日時を修正できるようになりました!以下は具体的な手順になります。
- 子テーマを用意・追加・有効化
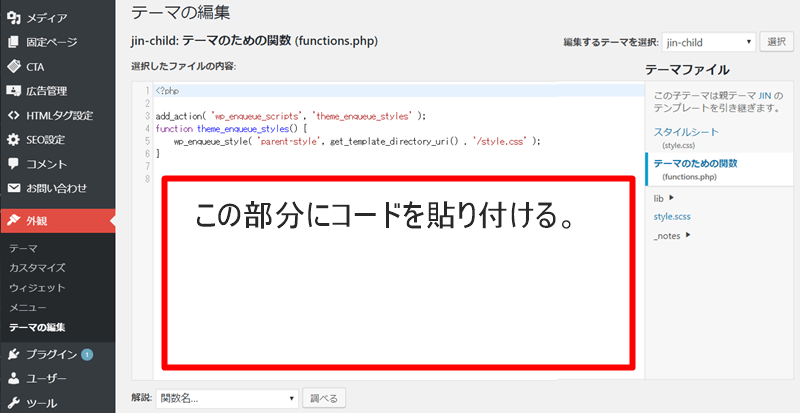
- 「外観」→「テーマの編集」→「編集するテーマを選択」で使用しているテーマの子テーマが選択されていることを確認
- テーマのための関数(functions.php)を選択
- 編集欄内の最下行にコードを追記
- 「ファイルを更新」ボタンをクリック
手順の注意事項 その1
上記箇条書き2番目の「編集するテーマを選択」では、現在使用しているテーマの子テーマが選択されていることを確認してください。
親テーマは編集はしませんのでご注意ください。テーマのアップデートなどがあった場合、初期化されてしまうからです。
手順の注意事項 その2
子テーマを選択したら表示されるのはスタイルシートだと思いますが、ここは必ず「テーマのための関数(functions.php)」を選んでください。私は最初、よく確認しないでスタイルシートに貼り付けていたのでここも注意してください。
また、コードを貼り付ける位置は以下のとおりです。

functions.phpを開くと上図のようなコードが既に書かれているかと思いますが、既存コードの下に一行空けて貼り付けます。上図の場合、8行目に当該コードを貼り付けます。
コードを貼り付けたら、この図では見えませんが「ファイルを更新」ボタンをクリックして更新した内容を保存します。
実際に張り付けるコード
functions.phpに張り付けるコードは以下になります。
まとめ
プラグインの方が簡単に設定できますが、上で書いたとおり1年以上更新されていないことや、重いという声が散見されたのでfunctions.phpにコードを貼り付ける方法を採りました。
また、こういう場合のお約束ですが、functions.phpにコードを貼り付ける場合は必ず自己責任でお願いします。何らかの不具合が生じても責任は取れませんのでご了承ください。
それから、このコードは私が作成したものではありません。大変申し訳ないのですが、ご不明な点などは私が参考にした「ウェブの触手」さんをご参照ください。
以上、WordPressの記事更新日時を変更できるようにする方法でした。同じように思っている方の参考になれば幸いです。